Augmented Reality mit der HoloLens
Und wie wir den zweiten Platz bei einem internationalen Technologiewettbewerb gewonnen haben.

In diesem Blog-Post möchte ich davon erzählen, wie ich als Schulprojekt mit der ganzen Klasse (bzw. mehreren, verschiedenen Klassen) eine Wasserzubereitungsanlage mit "Industrie 4.0" erstellt haben. Genauer spezifiziert: Wie die Integration der Anlage mit der HoloLens gemacht wurde.
Grundkonzept
Meine Berufsschule, die David-Roentgen-Schule Neuwied, hat bei xplore, einem internationalen Technologiewettbewerb von PHOENIX CONTACT, mitgemacht. Eines unserer Ziele: Ein AR Interface für die Wasserzubereitungsanlage erstellen.

Unsere Klasse wurde hierfür in mehrere Gruppen aufgeteilt:
- Projektmanagement: Managt das ganze Projekt (im Scope unserer Klasse), schaut nach den einzelnen Teams und ist im Kontakt mit dem Projektgeber (xplore).
- Water-Treatment-Plant: Kümmert sich um die Programmierung der Anlage mittels dem PLCNext Tool.
- User Interface: Designt das User-Interface für die HoloLens Anwendung und entwickelt die eigentliche Unity Anwendung.
- HoloLens Deployment: Forscht, wie man Unity Anwendungen mit der Vuforia Bibliothek auf die HoloLens deployen kann - und dokumentiert diese Vorgänge ganz genau.
- Social Media: Kümmert sich um die Webseite und die Instagram Webseite. (Leider schon gelöscht … 😢)
- Catering: Besorgt Knabberkram, das sich vom Team gewünscht wurde.
Ich war in Team HoloLens Deployment und habe quasi dieses Team geleitet.
HoloLens Deployment Forschung
Wir haben für das Projekt von der Schule zwei HoloLens 2 bekommen - damit konnten wir optimal zu zweit gleichzeitig testen und forschen.
Unity Projekt erstellen
Zuerst mussten wir schauen, wie man ein Unity Projekt für die HoloLens entwickelt, und wie man Vuforia zum Projekt hinzufügt. Wir hatten dafür ziemlich lange geschaut, was man alles ganz genau machen muss, um das Projekt zu erstellen, allerdings mussten wir feststellen, dass dadurch das Tracking in der HoloLens nicht ging. Dementsprechend mussten wir leider das Beispielprojekt von Vuforia nutzen und einfach die Objekte entfernen, die wir nicht benötigt haben.
Tracking von Objekten
Zum Tracken von Objekten hatten wir zwei Möglichkeiten, die wir beide forschen wollten. Einmal 3D Objekt Tracking, und einmal Image Tracking. Ich war für das Image Tracking zuständig.
Hier hatten wir durch die Probleme mit dem Tracking nicht viel Zeit übrig gehabt, sodass wir Zuhause weiterforschen konnten.
Ich habe dank der Vorarbeit (und dem Beispielprojekt von Vuforia) ziemlich schnell das Image Tracking einrichten können. Hierfür habe ich einfach ein Paket, das bei mir lag, von Oben fotografiert und in Unity eingefügt. Da habe ich dann ein Testobjekt in die Szene hinzugefügt. Zufälligerweise war das Testobjekt mein VRChat Avatar - huch. 😄
Mein Avatar als Hologramm (Tracking funktioniert! 🎉)
Anfangs ging das Hand-Tracking nicht. Das konnte ich aber zum Glück schnell beheben.
Hand-Tracking geht, boop
App auf HoloLens installieren
Um unsere gebaute Unity Anwendung auf die HoloLens zu installieren, mussten wir etwas länger schauen. Am Ende haben wir einen Guide geschrieben, der zeigt, wie man das macht.
Schritt 1: HoloLens mit Wi-Fi verbinden
Netzwerk & Internetin der Einstellungen-App öffnen.- In der Sidebar auf
WLANdrücken. - Das auszuwählende Wi-Fi Access Point anklicken, dann auf
Verbinden.- Wenn benötigt, Wi-Fi Passwort eingeben.
Schritt 2: IP der HoloLens herausfinden
Update & Sicherheitin der Einstellungen-App öffnen.- In der Sidebar auf
Für Entwicklerdrücken. - Zu
Geräteportalrunterscrollen.- Sichergehen, dass der Toggle-Switch bei
Geräteportaleingeschaltet ist.
- Sichergehen, dass der Toggle-Switch bei
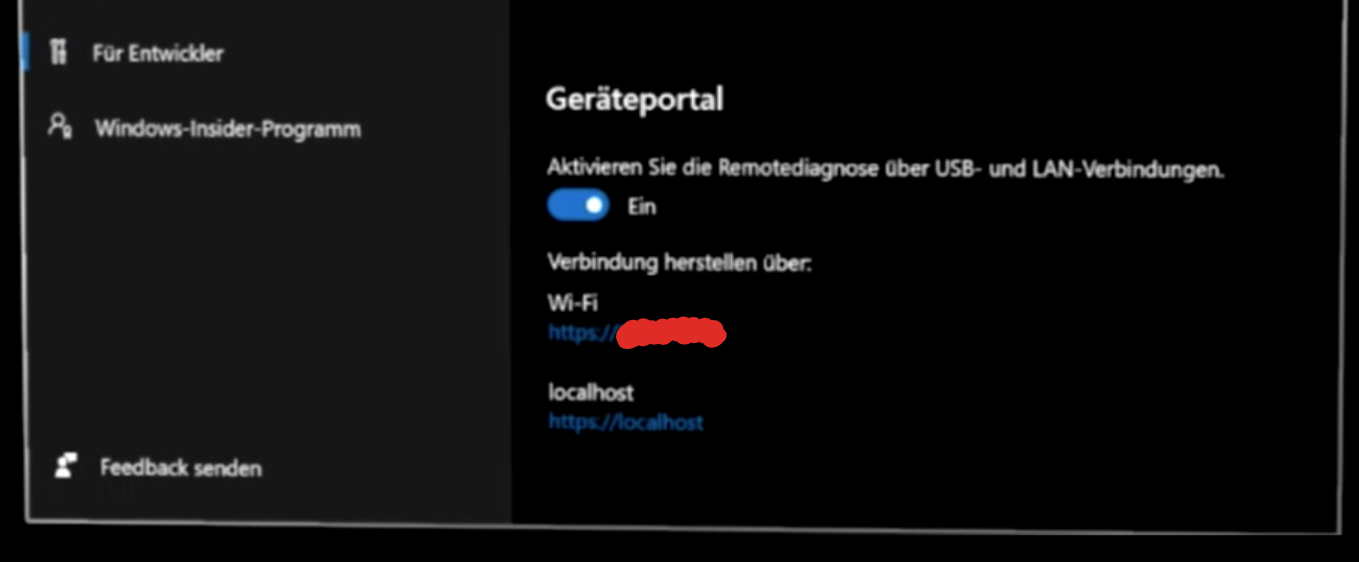
- Die IP steht bei
Verbindung herstellen Über: Wi-Fi.

Schritt 3: Verbinden mit HoloLens Device Portal
- Verbinde deinen Laptop mit demselben Wi-Fi der Brille.
- Öffne deinen Browser und gib im URL-Feld die IP ein.
- Es wird gesagt, dass die Verbindung unsicher ist. Hier einfach auf
Erweitert, dann aufRisiko akzeptieren und fortfahren. - Es wird nach einem Benutzernamen und Passwort gefragt.
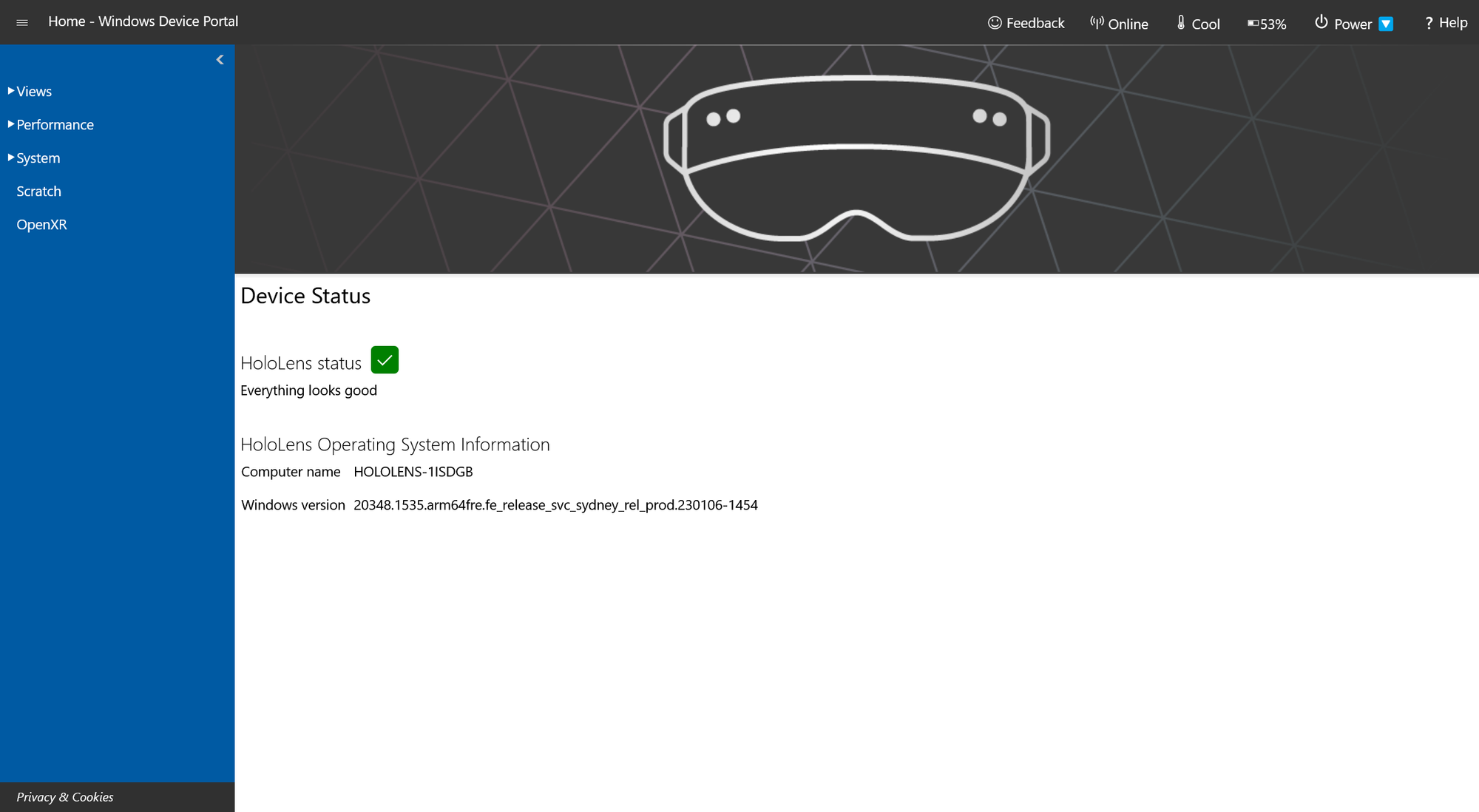
- Hat man alles richtig gemacht, sollte man das Device Portal sehen.

Schritt 4: App auf HoloLens hochladen
Gültige Dateiformate als Apps:
.appx, .appxbundle, .eappx, .eappxbundle, .appinstaller, .msix, .msixbundle, .emsix, .emsixbundle
Warnung: Wenn bereits eine frühere Version der App, mit der selben Versionsnummer, auf der Hololens installiert ist, muss diese zuerst deinstalliert werden.
- Öffne das Device Portal in deinem Browser.
- Gehe auf
Views > Apps. - Oben links ist eine Kachel
Deploy apps. - Falls nicht ausgewählt: Wähle
Local Storageaus. - Wähle bei
Durchsuchen...die App-Datei aus. - Falls die App bisher nicht vorher installiert war (auch wenn vorher deinstalliert):
- Aktiviere die Option
Allow me to select optional packages. - Drücke dann auf
Next. - Drücke wieder auf
Durchsuchen...und gehe in den OrdnerDependencies/ARM64, um die Abhängigkeiten hinzuzufügen.
- Aktiviere die Option
- Drücke auf
Install, um die Installation zu starten.
(Optional) App von HoloLens deinstallieren
Info: System-Apps können nicht deinstalliert werden.
- Öffne das Device Portal in deinem Browser.
- Gehe auf
Views > Apps. - Oben rechts ist eine Kachel
Installed apps. - Wähle in dem Auswahlfeld die App aus, die deinstalliert werden soll.
- Rechts neben dem Auswahlfeld auf den Knopf
Removedrücken. - Bestätige das Löschen.
Fertig - oder doch nicht?
Am Ende wurden wir leider nicht komplett fertig mit der Anwendung und man musste Edge auf der HoloLens starten, um die Anlage zu steuern.
Immerhin wurden wir Platz 2 beim internationalen Technologiewettbewerb - das kann sich sehen lassen :D